How To Upload Eclipse Project To ,java
- Details
- Written by
- Last Updated on 24 June 2019 | Print Email
This tutorial is almost how to implement file upload functionality with Spring MVC framework. To handle file uploads, Jump provides a MultipartResolver bean which is responsible for resolving multipart request. This resolver is working with two file upload libraries:
-
- Apache Commons File Upload: The bean class is org.springframework.spider web.multipart.commons.CommonsMultipartResolver
- COS (com.oreilly.servlet): The bean class is org.springframework.web.multipart.cos.CosMultipartResolver
- Apache Commons File Upload: The bean class is org.springframework.spider web.multipart.commons.CommonsMultipartResolver
We need to declare the MultipartResolver edible bean in Spring's context file as follows:
For CommonsMultipartResolver:
<edible bean id="multipartResolver" class="org.springframework.web.multipart.eatables.CommonsMultipartResolver"> <!-- max file size in bytes --> <property name="maxUploadSize" value="2000000" /> <!-- other backdrop... --> </bean>
And for CosMultipartResolver:
<bean id="multipartResolver" class="org.springframework.web.multipart.cos.CosMultipartResolver"> <!-- max file size in bytes --> <property name="maxUploadSize" value="2000000" /> <!-- other properties... --> </bean>
Also nosotros demand to add to classpath jar files of the file upload library employed:
-
- For Apache Eatables File Upload: commons-fileupload-VERSION.jar and commons-io-VERSION.jar (Eatables File Upload depends on Commons IO).
- For COS: cos.jar
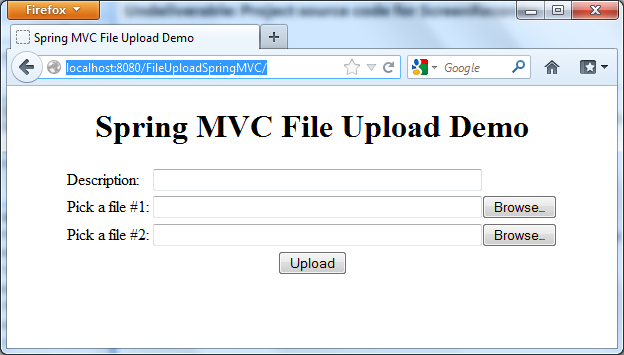
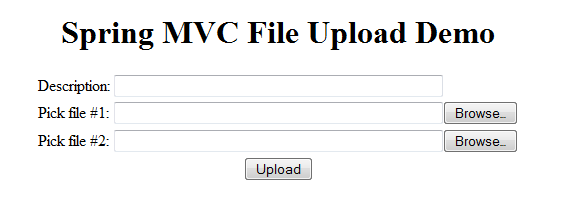
As Apache Commons File Upload is popular and preferred over COS, this tutorial will utilize it. We volition build a Jump MVC application which has an upload class looks like in the following screenshot:

This tutorial requires the following pieces of software installed on your computer (click on a link to download the corresponding software - of course yous can apply newer versions):
-
- JDK seven
- Jump framework 3.2 GA
- Tomcat 7.0
- Apache Eatables File Upload
- Apache Commons IO
- Apache Commons Logging (required past Bound)
- Eclipse IDE for Coffee EE Developers (Eclipse Juno 4.2)
1. Setup Eclipse project
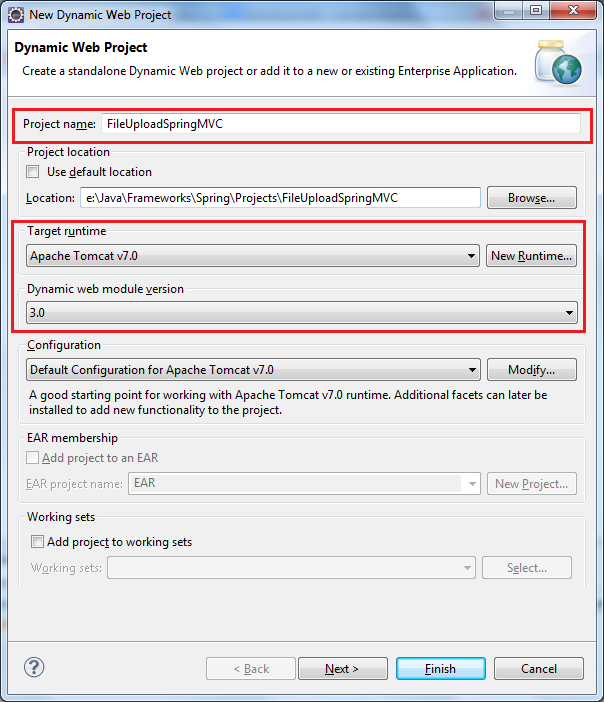
Permit's setup an Eclipse projection for a Coffee web application. In Eclipse IDE, make sure the Java EE perspective is currently active. Select File > New > Dynamic Web Projection from master menu. In the New Dynamic Web Project dialog, type the project proper name as FileUploadSpringMVC, and make certain Target runtime is gear up to Apache Tomcat v7.0 and Dynamic web module version is 3.0, equally per the following screenshot:

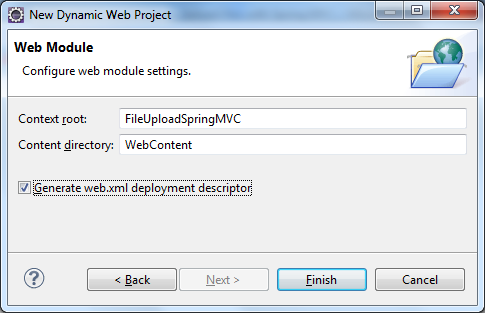
Click Side by side two times. On the last screen, bank check Generate web.xml deployment descriptor and click Finish:

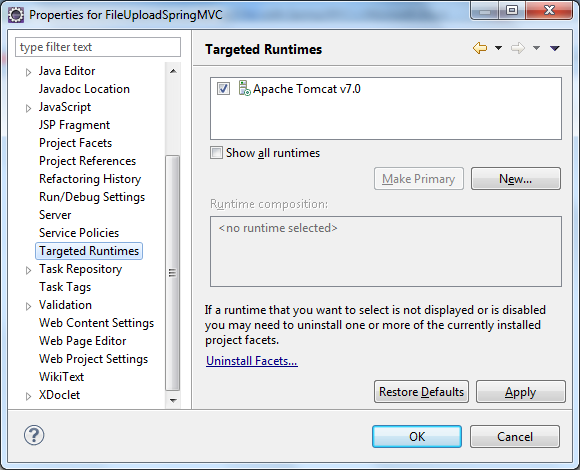
Select the newly created projection in Projection Explorer view, then select Projection > Properties from main menu (or press Alt + Enter). In the dialog Backdrop for FileUploadSpringMVC, make sure the Target Runtimes is set to Apache Tomcat v7.0, like in the post-obit screenshot:

That volition make jar files of Servlet API available in the project's classpath.
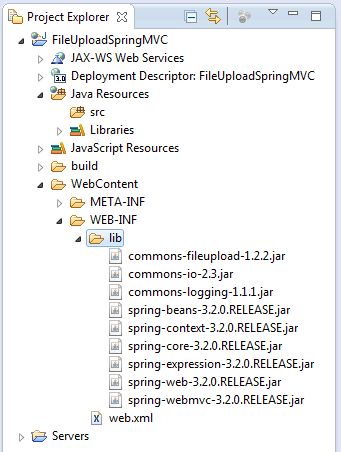
Copy the following jar files into WebContent\Spider web-INF\lib directory:
| Jump framework | bound-beans-3.two.0.RELEASE.jar spring-context-3.2.0.RELEASE.jar spring-core-3.2.0.RELEASE.jar spring-expression-3.2.0.RELEASE.jar jump-web-3.2.0.RELEASE.jar bound-webmvc-3.2.0.RELEASE.jar |
| Apache Commons File Upload | commons-fileupload-i.ii.two.jar |
| Apache Commons IO | commons-io-ii.3.jar |
| Apache Commons Logging | commons-logging-1.ane.ane.jar |
NOTE:
-
- The Spring framework's jar files above is only for Leap MVC. You lot may have more jar files if using other features of Spring.
- Afterward adding the jar files, it requires to refresh the project (select the project and press F5).
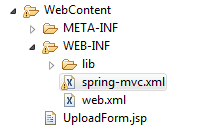
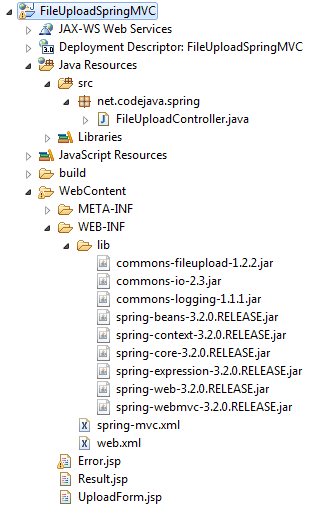
Then far we accept structure of the project as follows:

Now let'southward create an upload course equally will exist described in the next department.
2. Creating upload form
Create a new JSP file called UploadForm.jsp under projection'south WebContent directory, and paste the following code into the code editor:
<%@ folio language="java" contentType="text/html; charset=UTF-eight" pageEncoding="UTF-viii"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML four.01 Transitional//EN" "http://world wide web.w3.org/TR/html4/loose.dtd"> <html> <caput> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <championship>Spring MVC File Upload Demo</title> </head> <body> <eye> <h1>Spring MVC File Upload Demo</h1> <form method="post" action="uploadFile.do" enctype="multipart/form-data"> <table edge="0"> <tr> <td>Description:</td> <td><input type="text" name="clarification" size="fifty"/></td> </tr> <tr> <td>Pick file #i:</td> <td><input blazon="file" proper name="fileUpload" size="fifty" /></td> </tr> <tr> <td>Pick file #two:</td> <td><input blazon="file" name="fileUpload" size="50" /></td> </tr> <tr> <td colspan="2" align="center"><input blazon="submit" value="Upload" /></td> </tr> </table> </form> </centre> </body> </html>
Find the <form> tag is alleged with the following attributes:
-
- method="post": indicates an HTTP POST request will be sent to the server on submitting this grade.
- activity="uploadFile.practice": name of the activity volition handle form submission. We will configure this later in the Spring configuration section.
- enctype="multipart/form-data": indicates that this form may comprise multipart data (file upload) so the spider web browser and the server know how to handle the request.
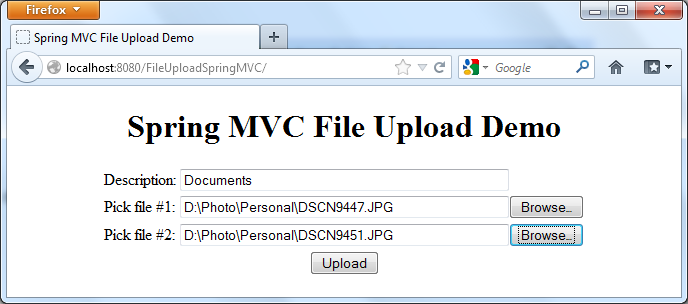
The grade would await like this:

As nosotros tin see, this class contains a regular text field (Description) and two fields (Pick file #1 and Pick file #2) for browsing upwardly to 2 files for uploading.
Next, we are going to configure how Spring resolves multipart asking and enable Spring MVC for the web application.
3. Configuring Spring MVC and MultipartResolver
Create a Spring'southward context configuration file under project'southward WebContent\Spider web-INF directory, chosen bound-mvc.xml:

Paste the post-obit code into the editor:
<?xml version="1.0" encoding="UTF-viii"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-iii.0.xsd http://world wide web.springframework.org/schema/context http://world wide web.springframework.org/schema/context/spring-context-3.0.xsd"> <context:component-scan base of operations-packet="net.codejava.bound" /> <bean id="viewResolver" class="org.springframework.spider web.servlet.view.InternalResourceViewResolver"> <property proper noun="prefix" value="/" /> <property name="suffix" value=".jsp" /> </bean> <edible bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- max upload size in bytes --> <belongings name="maxUploadSize" value="20971520" /> <!-- 20MB --> <!-- max size of file in retention (in bytes) --> <property name="maxInMemorySize" value="1048576" /> <!-- 1MB --> </bean> <bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver"> <property proper name="exceptionMappings"> <props> <prop key="coffee.lang.Exception">Error</prop> </props> </belongings> </bean> </beans>
Let's explicate this configuration in deeper details:
-
- The <context:component-browse> element tells Spring to scan the specified package and sub packages for initializing components annotated by Spring annotations, considering we will utilise annotations for our controller course.
- We declare the edible bean viewResolver for mapping betwixt logical view names with real JSP files. This is fundamental for a Spring MVC-based project with JSP views.
- <edible bean id="multipartResolver".../>: this is the important part. We tell Jump to use this multipartResolver for handling multipart asking, with implementation is CommonsMultipartResolver which is using Apache Commons File Upload. And we configure upload settings by specifying the following backdrop:
-
-
-
- maxUploadSize : maximum upload size for a unmarried request. That means the total size of all upload files cannot exceed this configured maximum. Default is unlimited (value of -1). Here we set it to 20MB.
- maxInMemorySize: files with size below this value are stored in memory, otherwise they volition be stored in disk straight. Default is 10KB (10240 bytes). Here information technology is set to 1MB.
-
-
-
- The bean SimpleMappingExceptionResolver maps an exception type with a JSP view. In this example, we map all exceptions of type coffee.lang.Exception to Mistake.jsp page.
Now let'south enable Leap to handle requests coming into this application. Open up web.xml file and paste the post-obit content:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sunday.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="iii.0"> <brandish-name>FileUploadSpringMVC</display-name> <servlet> <servlet-proper name>SpringController</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-course> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/Spider web-INF/leap-mvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>SpringController</servlet-proper name> <url-design>*.do</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>UploadForm.jsp</welcome-file> </welcome-file-listing> </spider web-app>
We declare Spring controller servlet with its context configuration file's location, and map this servlet for all URL patterns cease with *.do.
The <welcome-file-list> section specifies that UploadForm.jsp is the default page when accessing this application.
In the adjacent section, we will create a Spring controller grade for handling multipart request from the upload form.
iv. Implementing Jump controller
Right click on projection'due south src directory in Project Explorer view, select New > Class from the context menu.
In the New Java Class dialog, type the following information:
-
- Parcel: net.codejava.spring
- Proper name: FileUploadController
Click End to close the dialog. Paste the following into the editor of class FileUploadController:
package net.codejava.leap; import java.io.File; import javax.servlet.http.HttpServletRequest; import org.springframework.stereotype.Controller; import org.springframework.spider web.bind.annotation.RequestMapping; import org.springframework.web.bind.notation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.multipart.eatables.CommonsMultipartFile; @Controller @RequestMapping("/uploadFile.practise") public course FileUploadController { private String saveDirectory = "E:/Examination/Upload/"; @RequestMapping(method = RequestMethod.Postal service) public String handleFileUpload(HttpServletRequest asking, @RequestParam CommonsMultipartFile[] fileUpload) throws Exception { System.out.println("description: " + request.getParameter("description")); if (fileUpload != null && fileUpload.length > 0) { for (CommonsMultipartFile aFile : fileUpload){ System.out.println("Saving file: " + aFile.getOriginalFilename()); if (!aFile.getOriginalFilename().equals("")) { aFile.transferTo(new File(saveDirectory + aFile.getOriginalFilename())); } } } // returns to the view "Consequence" render "Upshot"; } } In this form, we use the post-obit Spring annotations:
-
- @Controller: marks this form as a Jump controller.
- @RequestMapping:
-
-
- One is preceding the class to specify the action proper name ("/uploadFile.practise") which is handled by this controller. Note that this action name must match with one specified in the upload form.
- Another is preceding the method handleFileUpload() to indicate this method will handle Postal service request only.
-
-
- @RequestParam: this annotation is used equally a parameter of the method handleFileUpload() to map a form field with a bankroll object. Hither nosotros map a field named "fileUpload" in the upload form to a CommonsMultipartFile object. The MultipartResolver will convert multipart information into this object. Thus we tin can admission file upload information via CommonsMultipartFile object .Nosotros apply an array of CommonsMultipartFile objects in order to handle multiple upload files.
In the handleFileUpload() method, we print out value of the Clarification field, so iterate over the assortment of CommonsMultipartFile objects and call the transferTo(File) method on each to permanently relieve the upload file into a specific file on the server.
Finally the controller returns a logical view name "Effect" which will be mapped to Result.jsp page which we volition create in the next section.
v. Creating result folio and error page
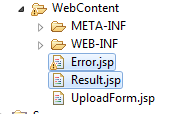
Nether project's WebContent directory, create 2 JSP files: Result.jsp and Error.jsp:

Code of Consequence.jsp file:
<%@ folio language="coffee" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>File Upload Result</title> </head> <body> <center> <h2>The file(south) was uploaded successfully!</h2> </center> </body> </html>
This page only displays a message when the upload was successful.
Lawmaking of Mistake.jsp file:
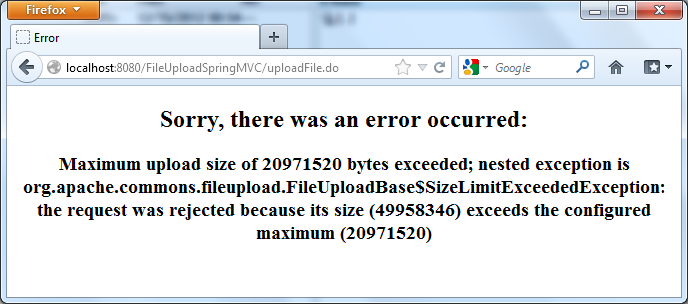
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://world wide web.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Blazon" content="text/html; charset=UTF-eight"> <championship>Mistake</championship> </caput> <body> <center> <h2>Sorry, there was an error occurred:</h3> <h3>${exception.message}</h2> </centre> </body> </html> This mistake page displays error message of the thrown exception.
So far we created all the parts, finally the project's structure looks similar follows:

half dozen. Deploying and testing the application
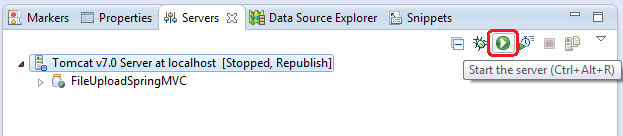
At present let's deploy the application on Tomcat server in Eclipse. Switch to Servers view (Window > Prove View > Servers), click on the link new server wizard:

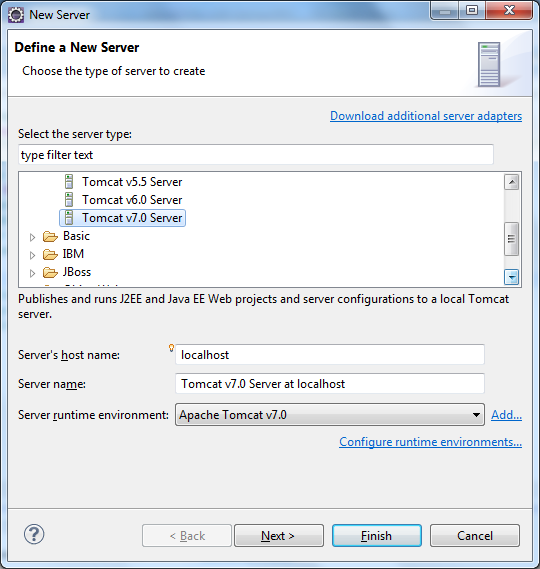
In the New Server view, select Tomcat v7.0 Server and click Adjacent:

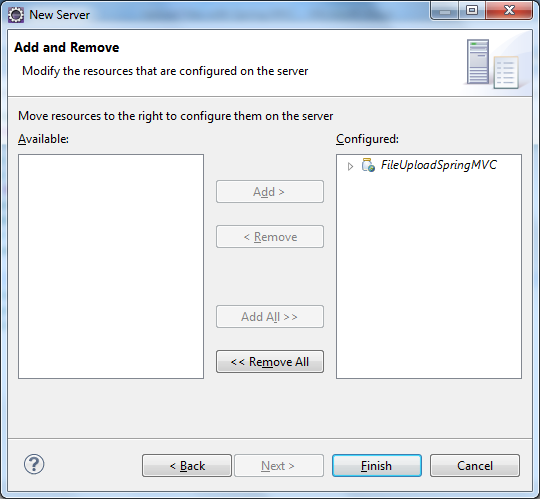
On the next screen, motion FileUploadSpringMVC projection from the left cavalcade to the right one, and then click End:

Tomcat is now added to the Servers view and it hosts the FileUploadSpringMVC application. To showtime the server, click on the button Beginning the server:

After the server is started, type the following URL into browser's accost bar (port number may be different, depending on configuration):
http://localhost:8080/FileUploadSpringMVC/
The upload class is displayed, type something into the Clarification field and selection up two capricious files, then hit Upload:

We will meet the following result page after the files were uploaded successfully:

If we choice up a file which is larger than the configured max upload size, the error folio will be displayed instead:

And that'due south we have finished our file upload awarding based on Bound MVC framework. Nosotros also have gear up-to-download Eclipse project and a ready-to-deploy WAR file of the application which can be constitute in the attachment department.
Related File Upload Tutorials:
- Apache Commons FileUpload Instance with Servlet and JSP
- Java File Upload Instance with Servlet 3.0 API
- Upload Files to Database with Spring MVC and Hibernate
Other Bound Tutorials:
- Understand the core of Spring framework
- Understand Spring MVC
- Understand Spring AOP
- Spring Dependency Injection Example (Annotations)
- Spring MVC beginner tutorial with Spring Tool Suite IDE
- Bound MVC Form Treatment Tutorial
- Leap MVC Grade Validation Tutorial
- 14 Tips for Writing Spring MVC Controller
- Spring Web MVC Security Bones Instance (XML Configuration)
- Understand Spring Information JPA with Simple Example
About the Writer:
 Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He started programming with Java in the time of Java 1.4 and has been falling in beloved with Coffee since then. Make friend with him on Facebook and watch his Java videos you YouTube.
Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He started programming with Java in the time of Java 1.4 and has been falling in beloved with Coffee since then. Make friend with him on Facebook and watch his Java videos you YouTube.
Add annotate
Source: https://www.codejava.net/frameworks/spring/spring-mvc-file-upload-tutorial-with-eclipse-ide
Posted by: beerssiteve.blogspot.com

0 Response to "How To Upload Eclipse Project To ,java"
Post a Comment